- More About Gutenberg Website Builder
- What is the Gutenberg Website Builder?
- How does Gutenberg work?
- What Are the Disadvantages Of Gutenberg Website Builder?
- How to Setup Gutenberg?
- What all blocks you will use in the Gutenberg Website Builder?
- Some Of The Best Gutenberg WordPress Theme
In December 2018, the Gutenberg website builder became part of the WordPress core. The editor is currently in beta testing, but it’s already clear that Gutenberg is a major change to WordPress – and that it’s going to have a lot of impact on everything from WordPress site design to the way you edit your content, to the way your content looks. This blog explains what Gutenberg is, how it works, and how it will affect your site.
Gutenberg is one of the best WordPress Website Builders. WordPress 6.0.1 is the newest version of WordPress and was launched just a few weeks back. Version 5.0 introduced a block editor, a new page layout, and many new features and the current version has a full emphasis on block editor and full site editing.
A simple block editor? Yes, you read that right. The new WordPress editor is a block editor. The Gutenberg website builder introduces a modular approach to modifying your entire site and editing individual content blocks on posts or pages. Add and adjust widgets. This post looks at the features of the block editor and how it changes the way we work with WordPress.

More About Gutenberg Website Builder
- What is the Gutenberg website builder?
- How does it work?
- Why Gutenberg?
- What are its disadvantages?
- How to Setup Gutenberg?
- What all blocks you will use in the Gutenberg editor?
- Conclusion: Do you plan to make the switch from the classic editor to the Gutenberg editor? It might be worth waiting until the dust settles in a few months.
What is the Gutenberg Website Builder?
WordPress is taking a great leap forward with a new page builder called Gutenberg. Gutenberg is a page builder that was introduced in the WordPress 5.0 update, and it’s the first step toward offering a new editing experience for WordPress users. Gutenberg will not convert your old website into something completely different. It’s a page builder that will allow you to edit your website’s content in a different way. It’s a page builder that will allow you to add blocks of content (similar to web page components) to your website.
Gutenberg is the latest block editor introduced by WordPress. WordPress is a content management system (CMS) that is the most popular way to build a website. A block editor is a way to edit the content on your website. The existing editor is a WYSIWYG (“What You See Is What You Get“) editor, which means What You See Is What You Get. Blocks allow for a modular approach to managing your website. This could be useful for people who have a lot of content to manage.
How does Gutenberg work?
WordPress’s new editor, Gutenberg website builder, is all about blocks. Rather than the familiar, inline WYSIWYG editor of past versions, Gutenberg brings a new layout with big blocks of content, like a page builder, but with all the features of the familiar WordPress editor. It’s all about separating your content and design so the focus is on content creation. All your content will be in blocks, and you can easily move those blocks around to create different layouts for your pages or posts. You’ll also have access to a slew of new features, like flexible content widths, multiple columns, and a grid mode. You can use Gutenberg to create beautiful pages and posts with a full range of layout options.
What Are the Disadvantages Of Gutenberg Website Builder?

The release of the Gutenberg editor has had mixed responses from the WordPress community. While the new WordPress editor has been praised for its new and improved page-building capabilities, it has also been slammed for its lack of compatibility, with many wondering whether it will actually be an improvement. However, there are some distinct disadvantages to Gutenberg that WordPress users should be aware of before hitting the upgrade button on their sites. Here’s a quick look at some of the issues that users are currently experiencing with the new WordPress editor.
The new WordPress editor is expected to be released soon. It is a giant leap forward in the field of web authoring. But it’s not without its drawbacks. WordPress plans to release the Gutenberg website builder in the upcoming weeks. The new editing experience will be a block-based one, which means that the editor will be composed of individual content blocks. You can move these blocks around, edit them, and add new ones.
How to Setup Gutenberg?
Gutenberg is the new WordPress editor and it’s very different than what you’re used to. There’s a learning curve, but once you’re in the groove it’s easy to use and has a lot of benefits. To help you get started, we’ve written this guide on how to set up the new WordPress editor, which we’re calling Gutenberg.
In this article, we will be showing you how to set up Gutenberg website builder, the new WordPress editor. It’s easy to set up, and you can even try it out by installing it on a test site. There is no need to use the plugin on a live site unless you want to. You can also use Gutenberg with a plugin such as Classic Editor (we will show you how to do this as well). But if you’re ready to start using Gutenberg on a live site, then this is for you.
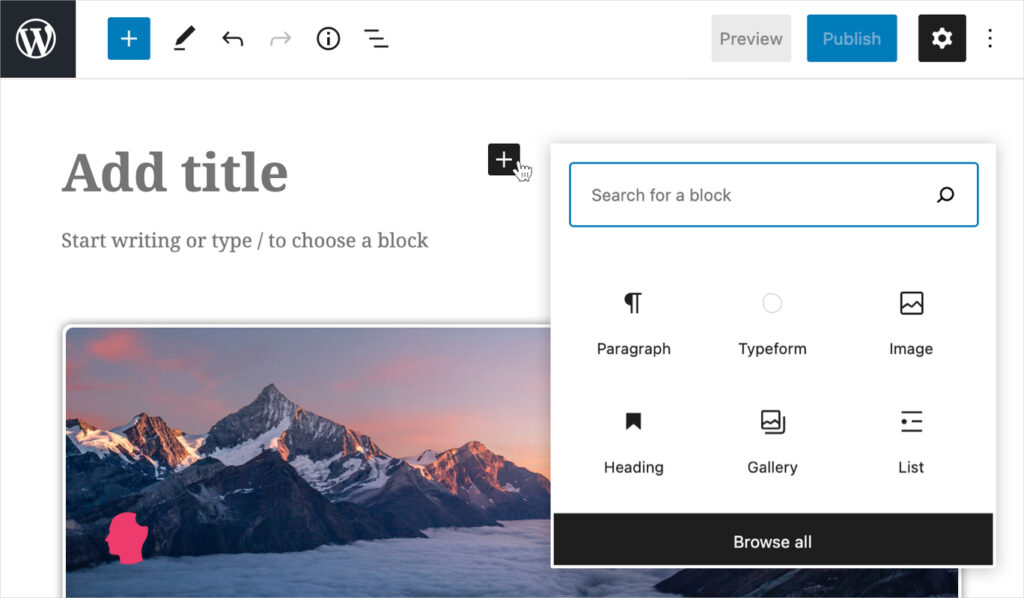
There is no specialized way to set up Gutenberg it is inbuilt in WordPress after WordPress 5.0. all you need to do to use Gutenberg website builder is go to pages/post create a new one and click on the plus sign on the top. You will see all the available blocks by Gutenberg website builder like heading, paragraph, list, images, etc you can use them to create your page with easy drag and drop functionalities.
What all blocks you will use in the Gutenberg Website Builder?
The Gutenberg editor is the new post editor that will be used in WordPress 5.0. It’s a block-based editor that will make it easier to build pages and posts with WordPress. This guide will help you get started using the Gutenberg website builder. It’ll introduce you to the basics of the block editor, including how to get started building your own pages and posts.
WordPress is constantly growing and improving. With each update, the platform becomes more powerful for its users. The most recent update to WordPress is the Gutenberg Editor — a new way to edit the content on your website. Gutenberg website builder is WordPress’s “block editor”, and introduces a modular approach to modifying your entire site. Edit individual content blocks on posts or pages. Add and adjust widgets. Design richly formatted content. Embed media from a variety of sources. You can even create your own blocks and widgets. We’ll teach you everything you need to know to make the most of Gutenberg.
There are a few things that are certain when it comes to the new WordPress editor: Gutenberg will no longer be a plugin, it will be included in WordPress core. The new editor will be a part of WordPress 5.0. And it will force us to rethink how we approach content on our sites. There are many different blocks that Gutenberg includes that you can use to customize your site. Knowing what blocks to use is the key to getting the most out of the new editor.
WordPress is constantly evolving, and the newest version of the software introduces a new take on the classic editor. Instead of using a WYSIWYG editor, WordPress 5.0 will use the Gutenberg editor. The Gutenberg website builder is a new way to create content for your website. You can organize your content in a variety of ways using blocks. Instead of using a monolithic editor, you can use blocks to organize your content the way you want. This is a new way of creating content, but it’s not so difficult. Using a block editor is very intuitive, and it is something that you already use in your daily life.
Most Used Gutenberg Blocks
- Paragraph
- List
- Heading
- Image
- Code
- HTML
- Table
- Gallery
- Audio
- Cover
- Video
- Button
- Column
- Row
- RSS
- Calendar
- Latest Post
- Embeds – Social media
There are many other blocks available with the Gutenberg website builder that can be used to create amazing posts and pages.
More About Gutenberg Website Builder Blocks.
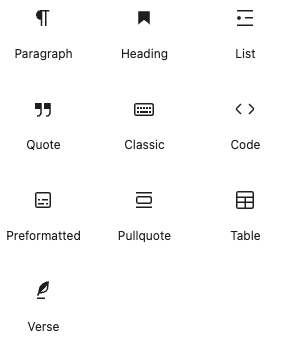
Text Gutenberg Website Builder Blocks
Gutenberg website builder has 10 text blocks that will allow you to create amazing content with different styling.

Paragraph Block
The most basic block of Gutenberg Website Builder allows users to create paragraphs along with general settings required to make it more beautiful. It has settings like alignments, font settings, color settings, etc.
List Block
It is also the most basic block of Gutenberg Website Builder it allows you to create bullet points with options to change the styling, color, and typography.
Quote Block
You can quote specific lines with the styling of your choice using this block easily.
Code Block
If you want to insert custom HTML you can easily do so using this block.
Preformatted Block
This block is basically a hybrid of code and paragraph blocks. It will allow you to add text as you type it.
Table Block
Table Block will allow you to create tables with different styling options
Pull Quote
This block can be used to highlight a part of your text graphically.
Verse
You can easily quote a verse by graphically enhancing a part of the content using this block of Gutenberg Website Builder.
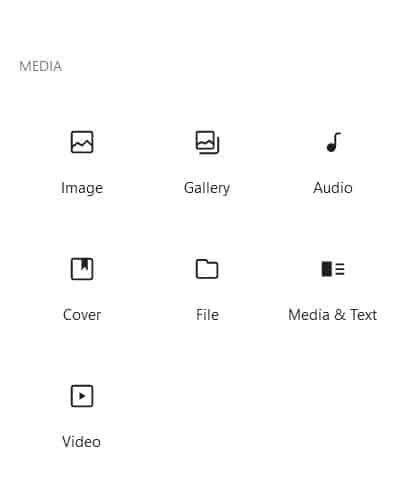
Media Based Gutenberg Website Builder Blocks
Gutenberg website builder has 7 Media blocks that will allow you to create amazing content with different styling.

Image Block
You can easily add images to your page using this image block. It includes alt tag addition, shaping, alignment control, and size control.
Gallery Block
You can create a beautiful gallery with just one click using this block with a lot of customization options.
Audio Block
You can add audio files easily on your website.
Cover Block
The Cover block helps you display an image or video in a way that you can add text and other content on top of it is great for headers and other banner-style displays.
File Block
The File block allows you to place a download button for documents and other files on your website. Do you want to embed a PDF file instead?
If so, we can help. We can create a custom
PDF for you that will be tailored to your needs and look just as great as the rest of your site.Media & Text Block
The media & text block allows you to place an image or video side-by-side with text.
To create this layout, click on the block inserter icon to open the block library and select the media & text block.
Once you have inserted it into your layout, you can drag and resize it as needed. You can also edit the title for each section if needed.
Video Block
The Video Block allows you to embed video files and play them back using a simple player.
Videos are an important part of content, and it is necessary for all websites to include videos in their content. The Video Block is an easy-to-use tool that helps you embed videos into your page without any hassle.
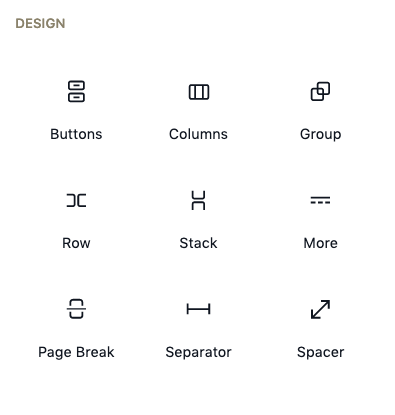
Design Gutenberg Website Builder Blocks

Buttons Block
In order to add a button block to your post, you can do so in two ways. The first way is to use the + sign in your post to add a new block. Then search for ‘Button’ and click on it to add it to your post.
Alternatively, if you are using the Ultimate Blocks section of [website name], you can scroll down until you see ‘Buttons’ and then click on it to add it directly into your post.
Gutenberg column block
The Gutenberg Block Editor introduced a way to add columns to your page or post. Using columns can help you add new formatting structures to your content, and this article will show you how.
Columns are one of the many block types in the Gutenberg editor. You can access columns by clicking on the “Blocks” menu at the top of the screen, then scrolling down to find them. To insert a column block into your page, click on it and drag it where you want it.
To change the width of a column, click on its edge and drag left or right. To move a column block, click and hold on its edge until it becomes outlined in red, then drag it where you want it to go.
To delete a column block from your page, select it by clicking on one of its edges or corners and then press Delete on your keyboard.
Gutenberg Group block
The group block is a block that groups other blocks together inside one container. Think of it as a “parent” block that can hold multiple “child” blocks within it.
In order to create a group, use the following steps:
- From the Library menu, select Add Block > Group Block.
- Select the blocks you want to place inside the group, then click OK.
Gutenberg Row block
A lot of things in WordPress are done by adding blocks. The Gutenberg editor is no different, except that it’s more flexible and easier to use. In Gutenberg, you can add blocks in a row (or column if you’re using the Stack block type). By default, adding blocks in a row will space them out evenly using the default gutter width.
Gutenberg Stack block
The Gutenberg editor is a powerful tool for building WordPress websites with visual layouts. However, it isn’t the easiest way to build your site from scratch. In this blog post we will review the best free Gutenberg Block UI builder plugin for helping you create beautiful blocks for your posts and pages easily. These builder plugins allow you to quickly design layouts and add images, videos, page headers, Google Maps or your custom content.
The Gutenberg layout system is designed to make it easier than ever to build a website using WordPress without needing any HTML knowledge whatsoever. Once released in December 2018, the new editor has seen a huge uptake around the world and has become the standard way to create posts and pages on all WordPress sites that use the Genesis child theme by default (other themes are available as well).
Gutenberg More block
The “read more” block is a simple but effective way to break your content into a two parts: a short introduction, followed by the rest of the article.
This is particularly useful if you want to make your post longer than 1,000 words.
This block can be inserted by clicking on the “Insert” button on the left-hand side, then selecting “Read More” from the list.
You can also insert it manually by adding [show_more] and [/show_more] tags around the relevant section.
Some Of The Best Gutenberg WordPress Theme
Introducing a selection of the finest Gutenberg WordPress themes, meticulously crafted to harness the full potential of the Gutenberg editor. Gutenberg, the default WordPress block editor, revolutionizes the way you create content, offering a seamless and intuitive editing experience with its block-based approach. These themes are designed to complement Gutenberg’s capabilities, providing a harmonious blend of functionality, aesthetics, and user-friendliness.
Each theme in this curated collection is thoughtfully designed to empower you to unleash your creativity and build visually stunning websites with ease. Whether you’re a blogger, a business owner, or a creative professional, you’ll find a theme that perfectly suits your needs and preferences.
From minimalist designs to bold and expressive layouts, these Gutenberg WordPress themes offer a diverse range of options to cater to various industries and niches. With features like customizable layouts, flexible blocks, and seamless integration with popular plugins, you have the freedom to customize your website to reflect your unique style and brand identity.
Furthermore, these themes are optimized for performance, responsiveness, and SEO, ensuring that your website not only looks great but also performs exceptionally well across devices and search engines. Whether you’re aiming to attract more visitors, generate leads, or showcase your portfolio, these Gutenberg WordPress themes provide the perfect foundation for your online success.
Join us as we explore some of the best Gutenberg WordPress themes available, and discover how they can elevate your WordPress experience to new heights.
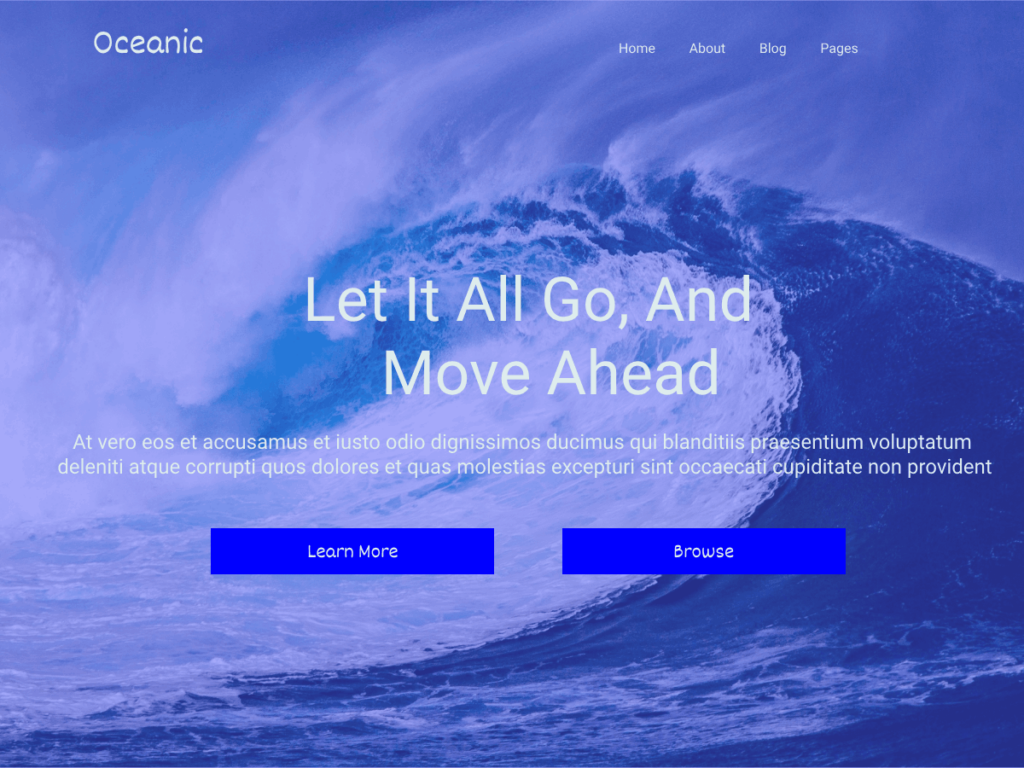
Ocean Blues

The Oceans Blue Under Construction theme stands out as one of the best Gutenberg WordPress themes for several compelling reasons:
- Gutenberg Compatibility: This theme is fully optimized to work seamlessly with the Gutenberg block editor, allowing you to create and customize your website’s layout effortlessly using Gutenberg’s intuitive block-based editing interface. Whether you’re adding text, images, videos, or custom blocks, Oceans Blue ensures a smooth and intuitive editing experience.
- Modern Design: Oceans Blue features a sleek and modern design that captivates visitors from the moment they land on your under-construction page. With its clean typography, vibrant colors, and stylish layout, this theme creates a visually appealing environment that effectively communicates your message and brand identity.
- Customization Options: Despite being an under-construction theme, Oceans Blue offers a range of customization options to tailor the design to your preferences. From customizable background images and colors to personalized text and logo placement, you have the flexibility to make your under-construction page uniquely yours.
- Responsive and SEO-Friendly: Oceans Blue is built with responsiveness and SEO in mind, ensuring that your under-construction page looks great and performs well across all devices and search engines. By providing a seamless user experience and adhering to SEO best practices, this theme helps you maintain visibility and engage with your audience effectively, even while your main website is under development.
- Ease of Use: One of the key strengths of Oceans Blue is its user-friendly interface, which makes it easy for even beginners to set up and customize their under-construction page. With straightforward options and intuitive controls, you can have your under-construction page up and running in no time, allowing you to focus on other aspects of your website development.
Overall, Oceans Blue Under Construction theme stands out as one of the best Gutenberg WordPress themes due to its compatibility, design quality, customization options, responsiveness, SEO-friendliness, and ease of use. Whether you’re launching a new website or performing updates on an existing one, Oceans Blue provides the perfect solution to keep your visitors informed and engaged during the construction phase.
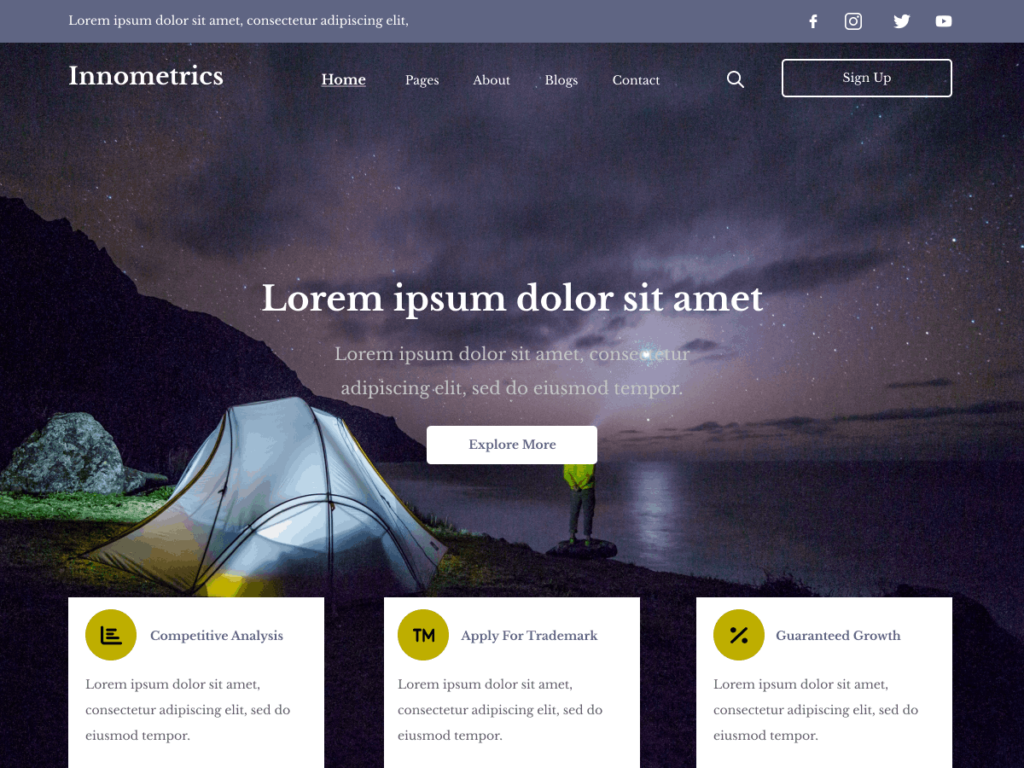
Innometric Marketing

Innometric Marketing WordPress Theme shares a league with the best Gutenberg WordPress themes due to its exceptional qualities tailored specifically for marketing professionals and businesses:
- Gutenberg Compatibility: Like Oceans Blue, Innometric Marketing is fully compatible with the Gutenberg block editor, offering seamless integration and a user-friendly editing experience. This compatibility allows marketers to leverage Gutenberg’s intuitive block-based interface to create engaging and visually appealing content effortlessly.
- Specialized Features for Marketing: Unlike generic themes, Innometric Marketing is specifically designed to meet the unique needs of marketing professionals. It comes with built-in features such as customizable layouts, integrated marketing tools, and sections for showcasing services, portfolios, client testimonials, and team members. These features enable marketers to effectively promote their services, highlight their expertise, and attract clients.
- Responsive Design and SEO Optimization: Similar to Oceans Blue, Innometric Marketing prioritizes responsiveness and SEO optimization. Its responsive design ensures that the website looks and performs well across various devices, while its SEO-friendly architecture helps improve search engine rankings and visibility. This ensures that marketers can reach and engage with their target audience effectively, regardless of the device they’re using or their location in search engine results.
- Customization Options and Ease of Use: Innometric Marketing offers extensive customization options, allowing marketers to personalize their websites to reflect their brand identity and messaging. Despite its advanced features, the theme remains user-friendly, with intuitive controls and a straightforward interface that make it easy for marketers to set up and manage their websites without any technical expertise.
- Comprehensive Support and Updates: Innometric Marketing is backed by a dedicated support team that provides timely assistance and updates to ensure the theme’s compatibility with the latest WordPress and Gutenberg versions. This ongoing support ensures that marketers can rely on Innometric Marketing for their long-term website needs, with peace of mind knowing that they have access to assistance whenever they need it.
Overall, Innometric Marketing stands out as one of the top Gutenberg WordPress themes for marketers due to its specialized features, responsive design, SEO optimization, customization options, ease of use, and comprehensive support. Whether you’re a freelance marketer, a marketing agency, or a business owner looking to enhance your online presence, Innometric Marketing offers the perfect solution to showcase your expertise and attract clients effectively.
Conclusion: Do you plan to make the switch from the classic editor to the Gutenberg editor? It might be worth waiting until the dust settles in a few months.
The WordPress Gutenberg website builder is a great tool for creating websites. It is easy to use and has a lot of features. WordPress 6.0.1 is the newest version of WordPress and was launched just a few weeks back. Version 5.0 introduced a block editor, a new page layout, and many new features and the current version has a full emphasis on block editor and full site editing.Gutenberg Themes can easily be used as under construction WordPress Themes.
WordPress is taking a great leap forward with a new page builder called Gutenberg. Gutenberg is a page builder that was introduced in the WordPress 5.0 update, and it’s the first step toward offering a new editing experience for WordPress users. Gutenberg will not convert your old website into something completely different. It’s a page builder that will allow you to edit your website’s content in a different way. It’s a page builder that will allow you to add blocks of content (similar to web page components) to your website.
Overall, the Gutenberg website builder is a great tool that can help you create a website. Overall, Gutenberg is a great WordPress Website Builder that offers a lot of new features and an easy drag-and-drop interface. If you’re looking for a new way to build or edit your website, Gutenberg is definitely worth checking out!
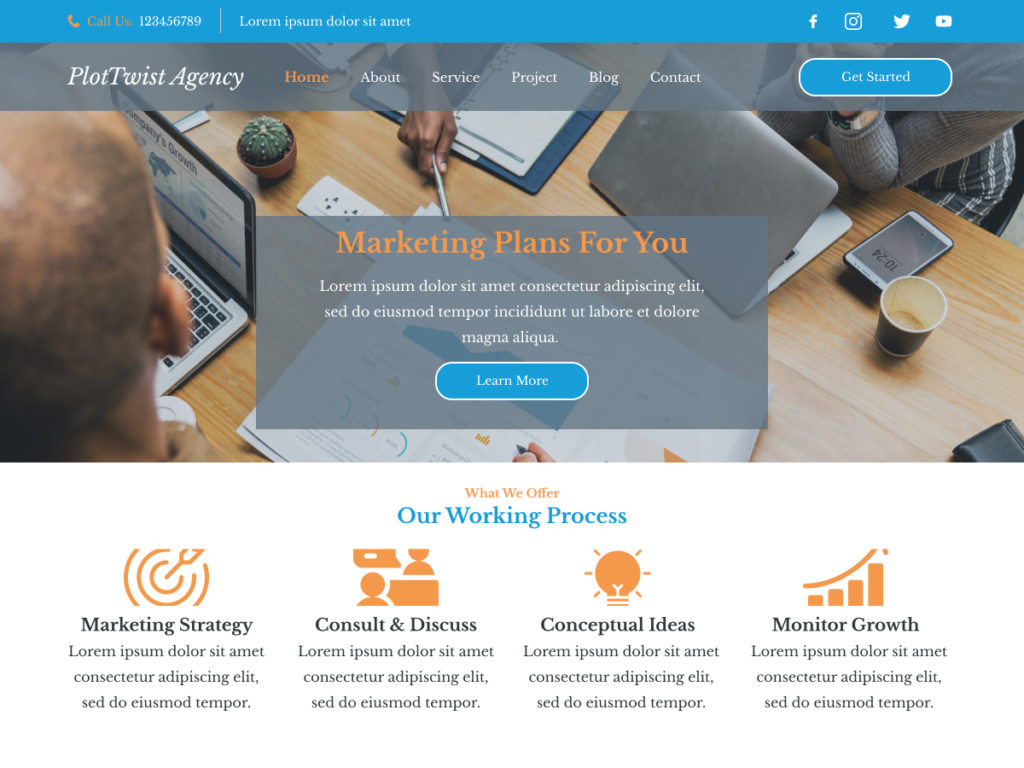
Innometric Business

The Innometric Business WordPress theme seamlessly integrates with the Gutenberg block editor, offering enhanced functionality and flexibility for content creation. Gutenberg revolutionizes the WordPress editing experience by introducing a block-based approach, allowing users to effortlessly build and customize engaging layouts without the need for complex coding or third-party plugins.
With Innometric Business, you can leverage Gutenberg’s extensive library of blocks to design dynamic and visually stunning pages tailored to your specific needs. Whether you’re crafting a homepage, landing page, blog post, or portfolio showcase, Gutenberg empowers you to effortlessly add and arrange blocks such as text, images, galleries, buttons, testimonials, and more with intuitive drag-and-drop functionality.
Furthermore, Innometric Business may offer custom blocks or block patterns tailored to the theme’s design aesthetic, enabling you to seamlessly integrate theme-specific elements into your content. This ensures consistency across your website while streamlining the design process.
Additionally, Gutenberg’s real-time preview feature allows you to see changes instantly, enabling a smooth and efficient editing experience. With its responsive design capabilities, Gutenberg ensures that your content looks great on any device, from desktops to smartphones.
Moreover, the compatibility between Innometric Business and Gutenberg means you can take advantage of future updates and enhancements to both the theme and the editor, ensuring your website remains modern and optimized for the evolving needs of your audience.
In summary, the integration of Gutenberg functionality within Innometric Business empowers users to create compelling, responsive, and highly customizable content with ease, fostering a seamless editing experience that aligns with modern web design trends and standards.
